🌿 Un site web qui consomme trop, c’est comme un frigo laissé ouvert : ça gaspille de l’énergie pour rien.

Connaissez-vous réellement l’impact environnemental de votre site web ?
📈 Chaque clic consomme de l’énergie. Chaque requête sollicite un serveur. Et chaque page trop lourde, trop lente ou mal optimisée laisse une trace — invisible mais bien réelle.
Dans un contexte où le numérique devient l’un des plus gros postes d’émissions de CO₂, mesurer son empreinte environnementale n’est plus un luxe : c’est une étape de lucidité.
👉 Voici les meilleurs outils gratuits pour évaluer, comparer, comprendre et progresser.
Pourquoi mesurer l’empreinte environnementale de votre site web ?
Mesurer, ce n’est pas culpabiliser.
C’est avoir des données concrètes pour décider, optimiser, arbitrer.
💡 Trois raisons de passer à l’action :
- 👣 Réduire vos coûts (bande passante, serveurs, maintenance)
- 👣 Améliorer votre image (démarche RSE claire, différenciation)
- 👣 Anticiper les évolutions réglementaires (écoconception bientôt exigée dans les appels d’offres publics)
Éco-conception web : choix stratégique ou gadget écologique ?
Statistiques utiles (à garder en tête)
- 💡 3100 kWh/an : c’est l’empreinte énergétique moyenne d’un internaute (source : GreenIT.fr)
- ✈️ 420 kg CO₂/an : soit un vol aller-retour Paris–New York par personne
- 🚿 9700 L d’eau : utilisés pour maintenir l’infrastructure web par internaute
Greenwashing numérique : comprendre, détecter, agir — sans perdre sa crédibilité
Changer de perspective avec notre newsletter !
👉 Je m’inscris !- 🧠 Veille pour vos projets web
- 📦 Analyses orientées ROI
- 👁️ Regard indépendant et lucide
Les meilleurs outils pour mesurer votre impact de votre site web
🇫🇷 EcoIndex
- ✅ Note environnementale (A à G + score sur 100)
- 🔍 Analyse : DOM, requêtes, poids, GES, eau
- 🧰 Usage : ultra simple et immédiat
- 🎯 Recommandé pour : audits rapides et comparatifs avant/après
🇫🇷 EcoMeter (ADEME)
- 🔍 Évalue les pratiques d’écoconception sur le design, le dev, l’hébergement
- 📐 Donne un indice de maturité global
- 🎯 Idéal pour les sites publics ou les refontes structurantes
🧪 EcoDesign Maturity Meter
- 🎯 Outil pro pour développeurs exigeants
- 🔧 Analyse fine de la consommation mémoire/CPU/appels réseau
- 💼 Utilisé par Orange, LVMH…
🔋 WattValue
- 🧾 Audit, certification, solutions sur mesure
- 💶 Modèle payant mais très complet
- 🎯 Adapté aux entreprises avec gros volume de pages
🖥️ Greenspector
- 🎯 Outil pro pour développeurs exigeants
- 🔧 Analyse fine de la consommation mémoire/CPU/appels réseau
- 💼 Utilisé par Orange, LVMH…
🌐 Ecograder
- 📋 Vérifie l’hébergement, les performances, la sobriété mobile
- ✅ Indique des recommandations concrètes
- 🎯 Parfait pour les sites vitrines ou les petites structures
🌎 Website Carbon Calculator
- 🌱 Calcule l’empreinte carbone par page consultée
- 📊 Compare votre site à une base de données mondiale (plus de 2M de pages analysées)
- 🌳 Indique combien d’arbres sont nécessaires pour compenser vos émissions
- 💬 Interface ultra simple : entrez une URL, obtenez un score, partagez-le
- 🎯 Idéal pour les entreprises souhaitant communiquer de manière transparente sur l’impact environnemental de leur site
💡 Bonus : permet de générer un badge « Site Carbon Aware » pour afficher votre score publiquement.
Quel hébergement web écoresponsable choisir en 2025 ? Comparatif & guide
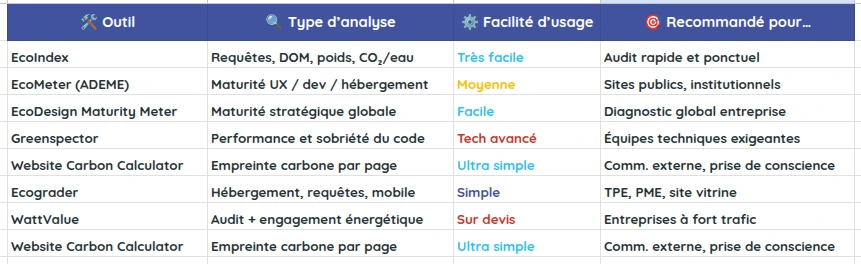
Tableau comparatif des outils

☕️ Conclusion
🌍 Un site plus sobre, ce n’est pas un site moins bon.
C’est un site plus rapide, plus intelligent, mieux pensé.
Et aujourd’hui, c’est un enjeu environnemental aussi bien qu’économique.
📌 Prochaines étapes
✅ Mesurez l’impact réel de votre site avec 2 à 3 outils complémentaires (pas un seul test vite fait)
✅ Ciblez les pages les plus consultées et réduisez leur poids, leurs requêtes, leur complexité
✅ Mettez à jour votre feuille de route : l’éco-conception n’est pas un bonus, c’est une exigence projet
✅ Intégrez des critères de sobriété dans vos appels d’offres ou votre brief technique
✅ Ouvrez le dialogue avec vos équipes : dev, contenu, design… tout le monde est concerné
💚 Faites partie du changement.
👩💻 Je suis Carole Lavocat
Cheffe de projet digital — Stratégie : SEO, IA & conformité RGPD.
Rédactrice en chef de wexample.com, le média des décideurs du web.
Restons en contact 👉 Abonnez-vous à Perspectives digitales
La newsletter qui vous donne les clés pour faire les bons choix stratégiques.

Besoin de clarté sur votre stratégie digitale ?
👉 Discutons ensemble pour faire avancer vos projets numériques !
Vous allez adorer !
- Accessibilité numérique : où en est-on vraiment avec le RGAA en 2025 ?
- L’IA peut-elle s’inscrire dans une démarche d’éco-conception web ?
- Communiquer responsable sur les réseaux sociaux : engagement sincère ou schizophrénie numérique ?




Merci pour cet article très informatif ! En tant que Product Owner, je suis constamment à la recherche de moyens pour améliorer l’efficacité de nos projets web tout en réduisant notre empreinte écologique. Les outils et bonnes pratiques que vous avez partagés sont vraiment utiles et pratiques.
J’ai particulièrement apprécié la section sur les bonnes pratiques d’écoconception. L’optimisation des images et la réduction des requêtes HTTP sont des points que nous allons certainement implémenter dans nos prochains projets. De plus, je suis convaincu que choisir un hébergement écologique comme recommandé peut faire une grande différence.
Je suis curieux de savoir si vous avez des recommandations supplémentaires pour des outils spécifiques à la gestion de projets qui favorisent une approche écoresponsable. Merci encore pour ce guide complet et précieux !
Bonjour Eric,
Merci beaucoup pour votre retour positif et votre intérêt pour l’article ! Je suis ravi de savoir que les outils et les bonnes pratiques d’écoconception vous sont utiles.
Pour répondre à votre question, voici quelques recommandations supplémentaires pour des outils spécifiques à la gestion de projets qui favorisent une approche écoresponsable :
👉 Trello avec des Power-Ups écoresponsables : Utilisez des Power-Ups comme « Eco Friendly » pour suivre les pratiques écoresponsables au sein de votre projet.
👉 Asana : Intégrer des templates pour des projets d’écoconception et utiliser les fonctionnalités de suivi pour monitorer les progrès en matière de durabilité.
👉 ClickUp : Cette plateforme tout-en-un permet de gérer des tâches et des projets tout en intégrant des objectifs de durabilité et des suivis d’empreinte environnementale.
N’hésitez pas à tester ces outils et à voir lesquels répondent le mieux à vos besoins. Si vous avez d’autres questions ou besoin de plus d’informations, je suis à votre disposition !
Encore merci pour votre commentaire et bonne continuation dans vos projets écoresponsables !