Un seul objectif : faciliter la création d’applications web utiles, utilisées et utilisables !

La création d’une application web implique bien plus que des compétences techniques : c’est un exercice délicat d’alignement des priorités. Comment faire collaborer des équipes aux visions parfois divergentes ? Entre la DSI qui se concentre sur la sécurité et l’accessibilité, les métiers qui se focalisent sur les besoins et l’usage, et le marketing qui pense en termes de KPI, l’équilibre est difficile à trouver. Les ateliers de co-construction offrent un espace de dialogue pour harmoniser ces objectifs et impliquer chaque acteur de manière constructive.
Objectifs des ateliers de co-construction 🚀
🚀 Booster la conception des projets :
👉 Combattre l’entropie : Mettre en place des pratiques qui maintiennent l’ordre et la clarté tout au long du projet.
👉 Sacraliser des temps de réflexion interdisciplinaire : Créer des moments dédiés pour réunir les perspectives variées et encourager une collaboration enrichissante entre les différentes expertises.
👉 Optimiser votre cadre de travail : Adapter l’environnement pour maximiser l’efficacité et le confort des équipes.
👉 Faciliter les prises de décision : Utiliser des stratégies, des outils et des technologies adaptés pour guider les choix critiques.
🚀 Favoriser l’Innovation :
👉 Exploiter l’intelligence collective : Tirer parti des idées de chaque membre de l’équipe pour innover.
👉 Adopter une méthodologie agile et orientée UX : Répondre rapidement aux changements et mettre l’utilisateur final au cœur du processus.
💬 Conception coopérative

🚴♀️ Des sprints créatifs dédiés aux porteurs de projet pressés
Les ateliers sont conçus pour transformer des idées novatrices en solutions pragmatiques et fonctionnelles. En créant un espace de collaboration étroite entre porteurs de projet et experts techniques, ils permettent de concevoir des solutions qui répondent aux besoins des utilisateurs tout en restant réalisables techniquement.
Innovation, efficacité et flexibilité : Le projet final est non seulement innovant et performant, mais également adaptable aux changements. Esthétiquement plaisant et intuitif, il favorise un fort engagement des utilisateurs, tout en répondant aux contraintes de temps et de ressources.
Changer de perspective avec notre newsletter !
👉 Je m’inscris !- 🧠 Veille pour vos projets web
- 📦 Analyses orientées ROI
- 👁️ Regard indépendant et lucide
✏️ Design thinking
Inspirée des méthodes agiles et des idées de professionnels tels que Rolf Faste et Jesse James Garrett, l’approche de design thinking se compose de plusieurs étapes essentielles :
- Ateliers de co-construction personnalisés : Conçus spécifiquement pour chaque projet afin de répondre aux besoins uniques.
- Outils choisis sur mesure : Sélectionnés pour leur efficacité dans le contexte précis du projet.
- Tests utilisateurs intensifs : Garantissent que le produit final correspond aux attentes des utilisateurs.
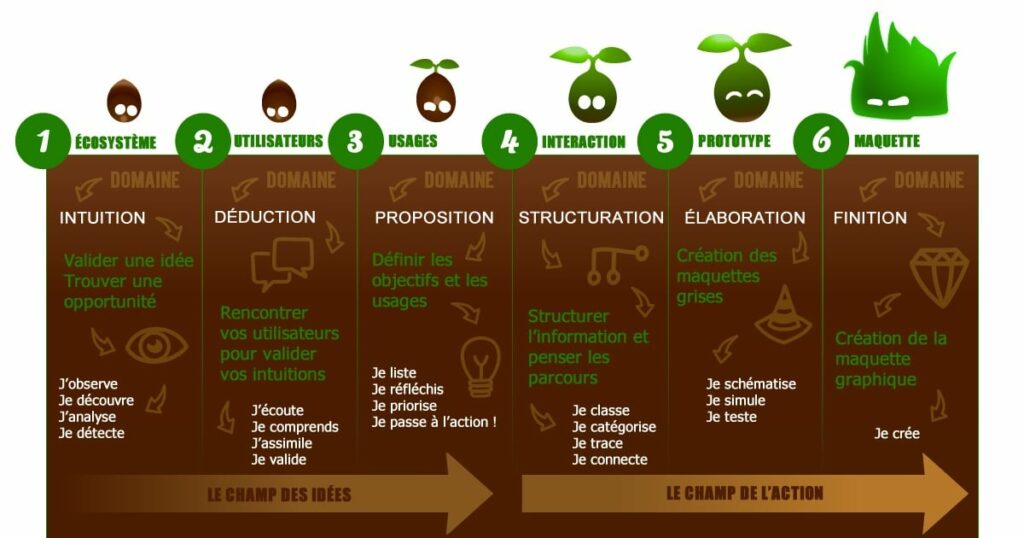
🌱 Processus de conception web
Les ateliers de co-construction évoluent tout au long du projet, s’adaptant aux différentes phases de développement. Le schéma ci-dessus illustre les étapes clés de la construction d’un projet web, qu’il s’agisse d’un Proof of Concept (POC), d’une application mobile, ou d’un logiciel métier. Bien que chaque projet soit unique, ces étapes reviennent fréquemment, formant une base méthodologique solide pour accompagner la conception et la réalisation

Écosystème (Intuition) :
- Objectif : Valider une idée, découvrir une opportunité.
- Actions : Observation, analyse et détection pour confirmer les premières intuitions.
Utilisateurs (Déduction) :
- Objectif : Rencontrer les utilisateurs pour valider les intuitions.
- Actions : Écoute active, compréhension et assimilation des retours utilisateurs pour affiner le projet.
Usages (Proposition) :
- Objectif : Définir les objectifs précis et les usages envisagés.
- Actions : Listage des priorités, réflexion approfondie et passage à l’action pour établir un plan clair.
Interaction (Structuration) :
- Objectif : Structurer l’information et planifier les parcours utilisateurs.
- Actions : Classification, traçage des connexions entre les données pour une navigation intuitive.
Prototype (Élaboration) :
- Objectif : Création de maquettes grises pour tester les concepts.
- Actions : Schématisation, simulation des fonctionnalités, tests préliminaires pour évaluer la viabilité.
Maquette (Finition) :
- Objectif : Création de la maquette graphique finale.
- Actions : Design créatif final qui matérialise visuellement le projet.
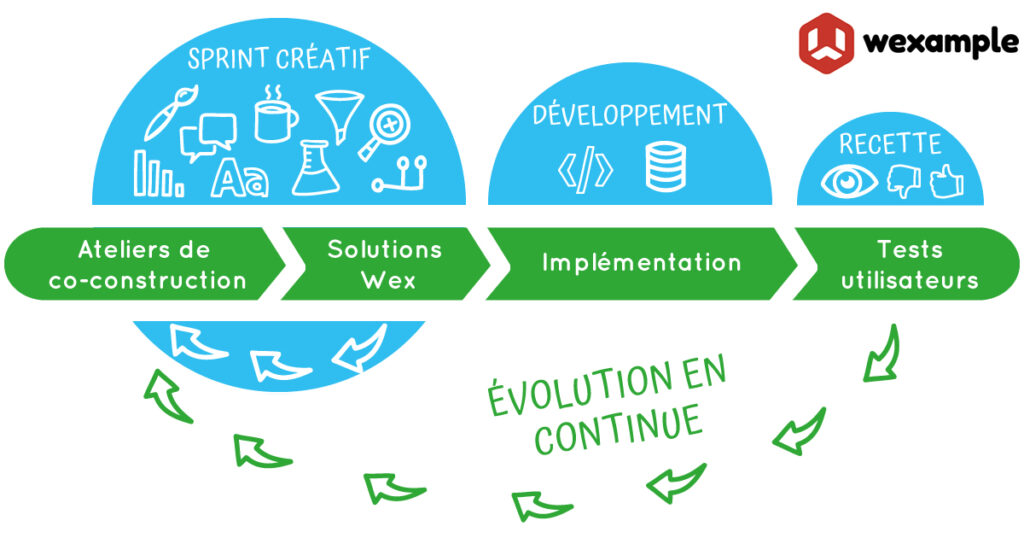
📱 Processus itératif pour la conception web

Le processus de conception et de développement de sites web repose sur une approche itérative et collaborative, illustrée dans le schéma. Chaque phase contribue à la création d’un produit final efficace et optimisé.
Ateliers de Co-construction :
- But : Rassembler les parties prenantes pour définir les exigences du projet et brainstormer sur des idées innovantes.
- Méthodes : Sprints créatifs pour générer des solutions concrètes et adaptées aux besoins spécifiques du projet.
Solutions Wex :
- But : Traduire les idées issues des ateliers en prototypes fonctionnels prêts pour l’implémentation.
- Méthodes : Utilisation d’outils de conception adaptés pour élaborer des solutions techniques et des maquettes interactives.
Implémentation :
- But : Développer et configurer les fonctionnalités du site selon les spécifications définies.
- Méthodes : Codage, intégration et configuration des systèmes nécessaires pour assurer la robustesse du site web.
Recette et Tests Utilisateurs :
- But : Vérifier que le site fonctionne comme prévu et qu’il répond aux besoins réels des utilisateurs.
- Méthodes : Tests rigoureux pour identifier et corriger les bugs, tout en recueillant les feedbacks des utilisateurs pour ajuster les fonctionnalités.
Évolution Continue :
- But : Assurer que le site reste pertinent et performant sur le long terme.
- Méthodes : Mises à jour régulières, optimisations continues et ajout de nouvelles fonctionnalités basées sur les retours utilisateurs et les évolutions du marché.
L’importance de la conception précoce
Ce modèle souligne l’importance de l’investissement dans la conception précoce au sein du cycle de développement web. En consacrant du temps aux ateliers de co-construction et à la définition précise des besoins, il est possible de minimiser les risques et les coûts liés à des modifications tardives, garantissant ainsi un développement plus fluide et maîtrisé.
😀 😃 😄 Les acteurs
- Le porteur de projet et le chef de projet métier : Ils définissent la vision et les objectifs du projet.
- Les experts métiers, l’UX designer, et le service marketing : Ils apportent leurs expertises pour créer les prototypes (wireframes ou maquettes grises) et s’assurer que les besoins des utilisateurs et les objectifs commerciaux sont bien intégrés.
- Le responsable technique et le responsable de la sécurité : Ils veillent à la faisabilité technique et à la sécurité des solutions proposées.
- Le chef de projet web : Il coordonne les différents aspects du projet, assure la communication entre les parties prenantes et veille au respect des délais.
🔑 L’importance d’une bonne organisation
- Gouvernance de projet : Une gouvernance claire est essentielle pour assurer une prise de décision fluide et un alignement entre toutes les équipes. Cela garantit que le projet avance selon un cadre structuré, avec des rôles et responsabilités bien définis.
- Plan de communication : Un plan de communication bien structuré est crucial pour sécuriser les équipes. Il permet d’assurer que tous les acteurs sont informés de l’évolution du projet et que leurs besoins sont pris en compte. Rien n’est pire pour une équipe que d’avoir la sensation que le projet n’avance pas ou que ses préoccupations ne sont pas entendues. Un bon plan de communication renforce la confiance et l’engagement des équipes, évitant ainsi les malentendus et les frustrations.
👾 Les risques d’un projet web mal conceptualisé
Sans un accompagnement adéquat, les choix de conception peuvent sembler judicieux initialement mais s’avérer inadaptés ou risqués à long terme. Le risque principal est de développer un projet non viable qui ne voit jamais le jour.
- Côté UX : Commencer sans connaître ses utilisateurs peut mener à un produit redondant, sur-compliqué, ou déconnecté des besoins réels.
- Côté technique : Choisir la mauvaise technologie peut limiter l’expansion future du projet et accumuler une dette technique importante, affectant le moral et la productivité des développeurs.
- Côté budget : Un projet mal conceptualisé peut entraîner des dépassements de budget significatifs. Les ajustements ou refontes en cours de projet génèrent souvent des coûts imprévus.
- Côté planning : Une mauvaise planification peut allonger les délais de mise en production. L’absence de priorisation claire ou de validations en amont entraîne des retards qui impactent l’ensemble du projet.
- Risques de non-adoption : Même un projet techniquement bien réalisé peut échouer si les utilisateurs finaux ne l’adoptent pas. Un manque de clarté dans la conception ou une méconnaissance des attentes du public peut freiner l’adhésion.
🌟 Avantages de la co-construction
Travailler en co-construction augmente non seulement l’engagement autour du projet mais renforce également la cohésion de l’équipe, encourage l’innovation bottom-up, et minimise les directives top-down souvent trop restrictives. Cela permet aussi de mieux anticiper les risques liés au budget, au planning, et à l’adoption du produit par les utilisateurs.
☕ Conclusion
En observant de nombreux projets web émerger sans direction experte, j’ai été inspiré à promouvoir les ateliers de co-construction, essentiels pour une gestion réussie du cycle de vie d’un projet web. Cette méthode ne s’improvise pas : elle nécessite une compréhension approfondie des principes techniques et l’utilisation d’outils modernes pour créer non seulement des sites fonctionnels mais des expériences enrichissantes et engageantes. Comme un chef d’orchestre qui veille à l’harmonie de son ensemble, un chef de projet web coordonne chaque aspect du développement pour transformer chaque projet en une symphonie digitale, garantissant ainsi l’engagement et la réussite à long terme.
Je suis Carole Lavocat
Cheffe de projet digital | Rédactrice en chef de wexample.com, le média des projets digitaux
📩 Perspectives digitales, ma newsletter dédiée aux projets digitaux et à la stratégie digitale :
les dessous des projets numériques 👉 révélés par l’expérience du terrain.
💬 Échangeons sur LinkedIn autour de la gestion de projets digitaux et des enjeux de transformation digitale.

Besoin de clarté sur votre stratégie digitale ?
👉 Discutons ensemble pour faire avancer vos projets numériques !
Vous allez adorer !
- L’IA en 2026 : géniale ou inquiétante ?

- IA générative en entreprise : quelles architectures pour quels usages ?



- Automatiser vos workflows : comment booster votre ROI sans coder



- Build vs run : ce que l’IA va automatiser (et ce que vous devez apprendre à piloter)





Je remercie beaucoup Carole pour la démarche mise en oeuvre pour nous accompagner pour la conception de notre site internet.
Les ateliers de co-construction de conception web qu’elle a animés ont été très productifs et constructifs.
Je conseille vivement
Le site a trop changé !! J’aime beaucoup !! Je ne savais pas que vous aviez une boutique, c’est top !!!
Merci beaucoup Sandra 🥰