
L’écoconception web est une thématique très tendance, particulièrement présente dans l’univers des startups et de l’innovation. Personnellement, je trouve cette approche fascinante et essentielle. Dans un monde idéal, nous aimerions tous réduire significativement l’empreinte de nos sites web. Mais avons-nous vraiment les moyens de le faire ? À travers cette exploration, je vous propose de décortiquer toutes les actions qu’un chef de projet web peut mettre en place à chaque étape du cycle de vie d’un projet web. Ensemble, découvrons comment transformer ces ambitions en réalités concrètes.
🌍 Qu’est ce qu’un site écoresponsable ?
Un site écoresponsable est conçu pour minimiser son impact environnemental tout en restant performant et utilisable. Voici quelques caractéristiques essentielles :
🍃 Efficace
Dépouillé de toutes les fonctionnalités superflues, il lutte contre les obésiciels (bloatware).
🍃 Efficient
Utilise un minimum de ressources, réduisant ainsi les émissions de gaz à effet de serre.
🍃 Utilisable
Accessible sur tous les supports (mobiles et ordinateurs), il lutte contre l’obsolescence programmée.
🍃 Utilisé
Répond correctement à des usages précis, contribuant à réduire la fracture numérique.
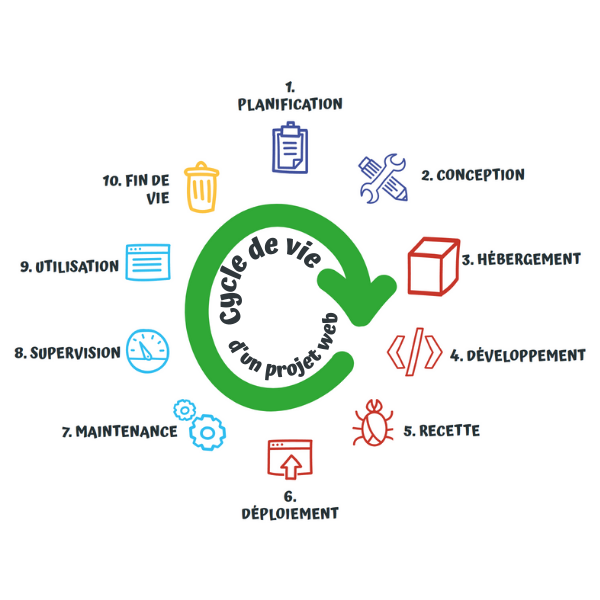
🌌 Cycle de vie d’un projet web : Actions pour une écoconception
Maîtriser toutes les étapes du cycle de vie d’un projet web est crucial pour intégrer efficacement l’écoconception. Chaque phase, de la planification à la fin de vie, offre des opportunités uniques pour réduire l’impact environnemental de votre site. En ayant une vision globale et en prenant des décisions éclairées à chaque étape, vous pouvez :
- Optimiser les ressources : En planifiant et concevant soigneusement, vous pouvez réduire la consommation d’énergie et de matériel dès le début, ce qui diminue l’empreinte carbone globale du projet.
- Améliorer les performances : Un site bien optimisé non seulement respecte les principes d’écoconception mais améliore aussi l’expérience utilisateur en offrant des temps de chargement plus rapides et une meilleure réactivité.
- Réduire les coûts : En choisissant des technologies éco-responsables et en optimisant les ressources, vous pouvez réduire les coûts d’hébergement et de maintenance à long terme.
- Respecter les normes : En intégrant des indicateurs de performance environnementale et en réalisant des audits réguliers, vous assurez la conformité aux normes et réglementations écologiques en vigueur.
- Favoriser l’innovation : Adopter une approche d’écoconception encourage l’innovation et la créativité, en vous poussant à trouver des solutions plus efficaces et durables pour chaque phase du projet.
- Renforcer l’image de marque : Un engagement clair envers l’écoconception renforce la réputation de votre entreprise en tant qu’acteur responsable et soucieux de l’environnement, ce qui peut attirer des clients et partenaires partageant les mêmes valeurs.

1. Planification
Intégrer des critères d’écoconception dès la phase de planification d’un projet web offre des avantages considérables. En adoptant cette approche, vous pouvez optimiser plus facilement votre projet, améliorer sa crédibilité et réduire les coûts à long terme. Penser à l’écoconception dès le départ permet de poser des bases solides pour un projet durable et performant. Cela favorise également une utilisation efficace des ressources, garantit la conformité aux normes environnementales et renforce l’image de votre entreprise comme un acteur responsable et innovant.
Quelques astuces pour démarrer un projet web écoresponsable
Intégrer des critères d’écoconception dans les objectifs du projet :
- Réduction de la consommation d’énergie : Fixer un objectif pour que le site utilise un certain pourcentage d’énergie renouvelable.
- Diminution de l’empreinte carbone : Définir une cible de réduction de l’empreinte carbone de X% par rapport à une base de référence.
- Minimisation des ressources utilisées : Établir des limites strictes pour la taille des pages web, par exemple, en visant une taille maximale de 500 Ko par page.
Choisir des indicateurs de performance :
- Consommation énergétique : Mesurer l’énergie utilisée par le serveur pour héberger et servir les pages web.
- Temps de chargement des pages : Suivre le temps de chargement pour s’assurer que les pages sont optimisées et rapides.
- Empreinte carbone : Utiliser des outils comme Website Carbon Calculator pour estimer les émissions de CO2 générées par le site.
- Nombre de requêtes : Suivre le nombre de requêtes faites au serveur pour optimiser et réduire les appels inutiles.
Choix des technologies :
- Frameworks légers : Utiliser des frameworks comme Svelte ou Vue.js qui sont connus pour leur performance et leur faible empreinte écologique.
- CDN écologique : Opter pour des réseaux de distribution de contenu (CDN) qui optimisent le cheminement des données pour réduire la consommation énergétique, comme Cloudflare avec son programme de neutralité carbone.
👉🌍 Boostez la performance de votre site avec un CDN !
2. Conception
Maintenant que l’équipe projet est sensibilisée aux enjeux de l’écoconception, il est temps de passer à la phase de conception, où les UX designers jouent un rôle crucial. En intégrant des pratiques écoresponsables dès cette étape, nous pouvons créer des interfaces utilisateur qui sont non seulement esthétiques et fonctionnelles, mais aussi optimisées pour minimiser leur impact environnemental.
- Design minimaliste : Optez pour un design épuré qui limite l’utilisation de ressources graphiques lourdes.
- Accessibilité : Assurez-vous que le site est accessible à tous, réduisant ainsi le besoin de plusieurs versions.
- Optimisation des parcours utilisateurs : Simplifiez les parcours pour minimiser les requêtes serveur et améliorer l’expérience utilisateur.
3. Hébergement
L’étape de l’hébergement est cruciale pour assurer la durabilité et la performance de votre projet web. C’est ici que les choix d’infrastructure peuvent avoir un impact significatif sur l’empreinte écologique de votre site. Heureusement, notre admin sys est prêt à relever le défi et à évaluer les solutions d’hébergement vertes avec un œil critique pour éviter tout greenwashing. Voici quelques critères à prendre en compte :
- Hébergement vert : Choisir des hébergeurs comme Infomaniak ou GreenGeeks qui utilisent des énergies renouvelables.
- Efficacité énergétique : Sélectionnez des services d’hébergement offrant une efficacité énergétique élevée.
- Optimisation des ressources serveurs : Utiliser des serveurs mutualisés pour optimiser l’utilisation des ressources.
Perspectives Digitales
Rejoignez le média qui parle tech aux gens qui décident.
🧠 Une veille qui fait gagner du temps
📦 Des outils, des méthodes, des cas concrets
🎁 Un e-book utile, pas un PDF qui dort dans vos téléchargements
4. Développement
L’étape de développement est l’endroit où notre projet web prend véritablement vie. C’est également une opportunité parfaite pour notre responsable technique et son équipe de développeurs d’apporter leur créativité et leurs idées innovantes en matière d’écoconception. En s’éloignant un peu de l’extrême programming, qui peut être épuisant sur le long terme, ils pourront se concentrer sur des pratiques de codage durable et efficace. Voici quelques actions à mettre en place :
- Code optimisé : Écrivez un code propre et efficient pour réduire le temps de chargement.
- Chargement paresseux (lazy loading) : Implémentez le chargement paresseux pour retarder le chargement des images et des vidéos non critiques.
- Compression des fichiers : Utilisez des techniques de compression pour réduire la taille des fichiers CSS, JS et HTML.
5. Recette
L’étape de la recette est un moment clé où toute l’équipe projet se mobilise pour garantir que notre site web est prêt pour le lancement. Cette fois-ci, la recette sera particulièrement spéciale, car nous allons y intégrer des tests de performance rigoureux. En plus des vérifications habituelles, nous nous assurerons que le site est optimisé pour une efficacité maximale et un impact environnemental minimal. Préparez-vous, car cette recette promet d’être à la fois technique et durable, assurant la réussite globale de notre projet web écoresponsable.
Quelques outils de tests de performance
- Lighthouse : Un outil open-source intégré dans Chrome DevTools qui permet d’auditer la performance, l’accessibilité et les meilleures pratiques web.
- GTmetrix : Analysez la vitesse de votre site et obtenez des recommandations détaillées pour améliorer les performances.
- WebPageTest : Testez les performances de vos pages web à partir de différents emplacements dans le monde et obtenez des rapports détaillés.
Audit environnemental
- Website Carbon Calculator : Un outil pour estimer les émissions de CO2 générées par votre site web.
- EcoIndex : Évaluez l’impact environnemental de votre site web à travers des indicateurs comme la performance, le poids des pages, et le nombre de requêtes.
👉 Calculer l’empreinte environnementale des sites web : guide complet et outils gratuits.
Debugging
Quelques bonnes pratiques de debugging :
- Utiliser des outils de débogage : Des outils comme Chrome DevTools et Firefox Developer Tools peuvent aider à identifier et corriger les erreurs dans le code.
- Surveiller les logs : Utiliser des systèmes de logging pour surveiller les erreurs et les comportements inattendus de l’application.
- Automatiser les tests : Mettre en place des tests automatisés pour détecter les bugs rapidement et efficacement.
6. Déploiement
L’étape de déploiement est cruciale pour transformer notre travail en un site web live, prêt à accueillir des utilisateurs du monde entier. Notre équipe DevOps joue ici un rôle central et ne sera pas en reste dans l’effort d’écoconception. Le déploiement écoresponsable assure non seulement la fiabilité et la rapidité du site, mais aussi son alignement avec nos objectifs de durabilité.
- Automatisation : Utilisez des outils d’automatisation pour minimiser les erreurs humaines et les déploiements multiples.
- Minification des ressources : Minifier les fichiers CSS, JavaScript et HTML pour réduire leur taille.
- Surveillance des performances : Mettez en place des outils de surveillance pour garantir que le site reste performant après le déploiement.
7. Maintenance
Le travail continue ! Une fois notre site web lancé, l’étape de maintenance devient essentielle pour assurer sa longévité et sa performance.
- Surveillance continue : Monitorer la performance pour identifier et corriger les inefficacités.
- Mises à jour régulières : Maintenez le site à jour avec les dernières technologies pour améliorer l’efficacité.
- Optimisation continue : Continuez d’optimiser le site en fonction des nouvelles meilleures pratiques éco-responsables.
8. Supervision
Mettre en place des outils de supervision est essentiel pour suivre nos efforts en matière d’écoconception et garantir que nos objectifs environnementaux sont atteints. La supervision permet de surveiller en temps réel l’empreinte carbone et la performance de notre site, tout en fournissant un support documentaire précieux. Ces données sont indispensables pour communiquer efficacement avec nos partenaires, démontrant notre engagement continu envers la durabilité et la transparence. Grâce à une supervision rigoureuse, nous pouvons ajuster nos stratégies, améliorer notre impact écologique et renforcer la crédibilité de notre projet.
Quelques outils de supervision pour l’écoconception
- New Relic : New Relic est une plateforme de surveillance de la performance des applications (APM) qui offre des insights détaillés sur les performances de votre site web, y compris les temps de réponse, les transactions et l’utilisation des ressources. Avec cet outil vous pouvez suivre les performances en temps réel, identifier les goulots d’étranglement, et optimiser l’efficacité du code et des ressources.
- Google Analytics : Bien que principalement utilisé pour les analyses de trafic, Google Analytics offre des fonctionnalités qui permettent de suivre le temps de chargement des pages et d’autres métriques de performance.
- Pingdom : Un outil de monitoring de la disponibilité et de la performance des sites web, Pingdom offre des rapports détaillés sur les temps de chargement et les pannes.
9. Utilisation
Trop souvent négligée, cette étape se concentre sur nos utilisateurs, dont les comportements peuvent parfois aller à l’encontre de leurs convictions écologiques.
Sensibilisation aux écogestes
- Formation des utilisateurs : Éduquez les utilisateurs sur les pratiques d’utilisation éco-responsables.
- Encourager les comportements responsables : Promouvoir des actions qui réduisent l’empreinte carbone (par exemple, limiter le streaming).
- Feedback utilisateur : Encouragez les retours des utilisateurs pour identifier les domaines à améliorer.
10. Fin de vie
La fin de vie d’un projet web est une étape essentielle souvent sous-estimée. À ce stade, il s’agit de décommissionner le site et tous les outils associés de manière à minimiser l’impact environnemental. Prendre en considération cette étape permet de lutter contre le shadow IT et de stopper les dépenses de ressources inutiles.
- Archivage responsable : Stockez les données nécessaires de manière durable et supprimez celles qui ne le sont pas.
- Désactivation : Suppression des serveurs, des noms de domaine, des CDN, et de toutes les automatisations associées au projet.
☕ Conclusion
La découverte de l’écoconception dans la gestion de projet a été pour moi une aventure passionnante. Elle m’a permis de travailler aux côtés de développeurs web passionnés et toujours à l’affût d’innovations. Incontestablement, je pense que cette discipline a de beaux jours devant elle. J’espère sincèrement que tous ces efforts ne contribueront pas à alimenter l‘effet rebond, mais plutôt à construire un avenir numérique plus durable et responsable. Continuons à innover et à optimiser, tout en restant conscients de notre impact sur l’environnement.

👋 Envie d’y voir plus clair sur votre stratégie digitale ?
👉 Prenons 15 minutes ensemble pour faire le point
#IA, #SEO, #RGPD, #Webmarketing, #Gestion de projet web
Vous allez adorer !
- Optimisation performance web : Guide pratique pour un chargement ultra-rapide

- Comment réduire l’empreinte numérique ? Les écogestes essentiels

- Boostez la performance de votre site avec un CDN !

- Les meilleures associations de plugins WordPress


Tout d’abord, je tiens à exprimer ma reconnaissance pour cet article remarquable qui a vraiment capturé l’essence de l’éco-conception. C’est en effet un phare de connaissance qui éclaire le chemin pour ceux d’entre nous qui naviguent dans le domaine de l’éco-conception web.
Je pense qu’il convient de noter que malgré la brillance de cet article, l’horizon de l’éco-conception n’est jamais parfaitement atteint. Ce n’est pas une critique, mais plutôt une observation née de l’expérience. L’éco-conception, comme toute autre entreprise ambitieuse, nécessite une intégration continue dans l’ensemble de la chaîne de travail. C’est un voyage, pas une destination. Aussi, il n’est pas nécessaire de tout sacrifier pour elle. L’équilibre est la clé. Nous devrions viser l’éco-conception, mais pas au détriment des autres aspects importants de notre travail.