Posez les bases, structurez vos idées


Alternante en Ms 2 Ressources Humaines
Le plan du site web : la maquette grise ou maquette « fonctionnelle » fait le lien entre le développeur web et le porteur de projet. Elle lutte contre le syndrome du garagiste. En voici le guide d’utilisation !
Le syndrome du garagiste
Qu’est-ce-que c’est ?
Le syndrome du garagiste c’est le fait de se laisser guider par le professionnel sans même comprendre ses explications et les mécanismes qu’il met en place.
Ce que nous vous proposons c’est de participer à l’élaboration de votre projet. Nous cherchons à réduire les incompréhensions entre les professionnels du web et vous. Le but de Wexample est de faciliter la co-construction. Nous mettons en place des ateliers de coconstruction pour vous permettre de prendre en main à 100% votre projet web. Nos outils sont élaborés pour faire le lien entre vous et les développeurs web.
Qu’est ce qu’une maquette grise ?
La maquette grise est l’interprétation exacte du cahier des charges fonctionnelles de manière à voir du premier coup d’œil si l’ensemble des besoins sont bien respectés. Son objectif est de disposer les informations et de répertorier les fonctionnalités du site, indépendamment de l’aspect graphique et esthétique. C’est un wireframe augmenté, c’est à dire qu’il ne se contente pas de placer les éléments mais il les explique également.
Pourquoi faire une maquette grise ?
Il serait impensable de construire une maison sans avoir élaborer un plan au préalable. Pour un site web, c’est la même chose !
L’élaboration d’une maquette grise vous permet de :
- Rendre votre idée concrète et pouvoir la visualiser
- Faire gagner du temps aux développeurs qui auront l’idée directrice et les grandes lignes de votre projet
- Rendre l’échange avec les développeurs plus simple
- Lutter contre l’entropie
- Avoir une vue d’ensemble du projet au niveau des contraintes de temps et des contraintes techniques
- Valider l’UX d’une fonctionnalité
Changer de perspective avec notre newsletter !
Rejoignez le média qui parle tech aux gens qui décident.
👉 Je m’inscris !- 🧠 Veille pour vos projets web
- 📦 Analyses pour décider
- 👁️ Regard indépendant et engagé
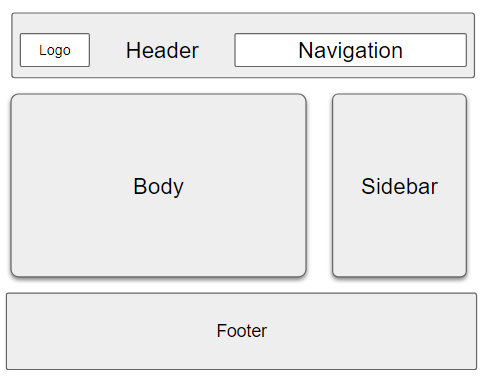
Identifier les composants
Listez les différents composants que vous voulez intégrer et de déterminer les différentes structures de pages de votre site web en vous inspirant de sites existants.
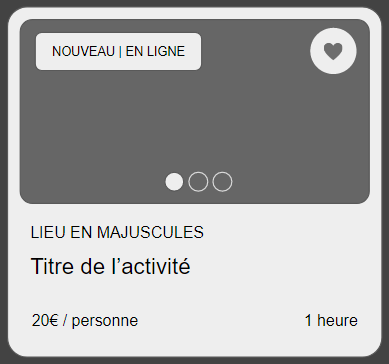
Exemple de structure :

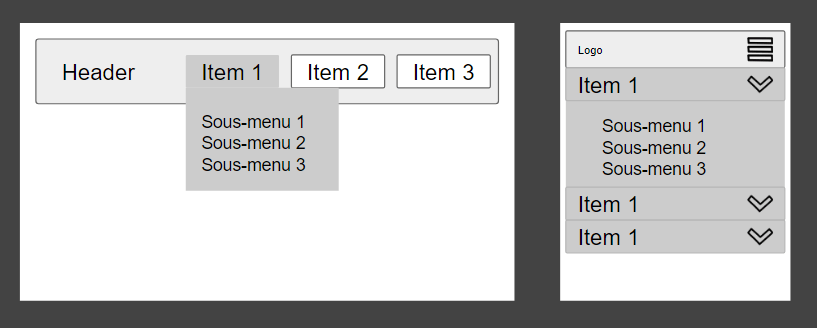
Définir la navigation
La maquette grise va permettre de tester la navigation. Il s’agit de hiérarchiser le contenu et de tester les items du menu.
La navigation doit faciliter la recherche d’informations et permettre une compréhension rapide des utilisateurs.

Préciser les fonctionnalités
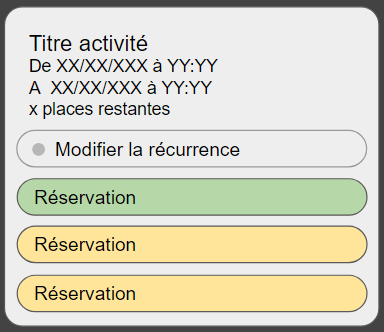
La maquette grise sert à placer et détailler très précisément les fonctionnalités attendues.
Exemples de composant à intégrer


Définir les scénarios utilisateur
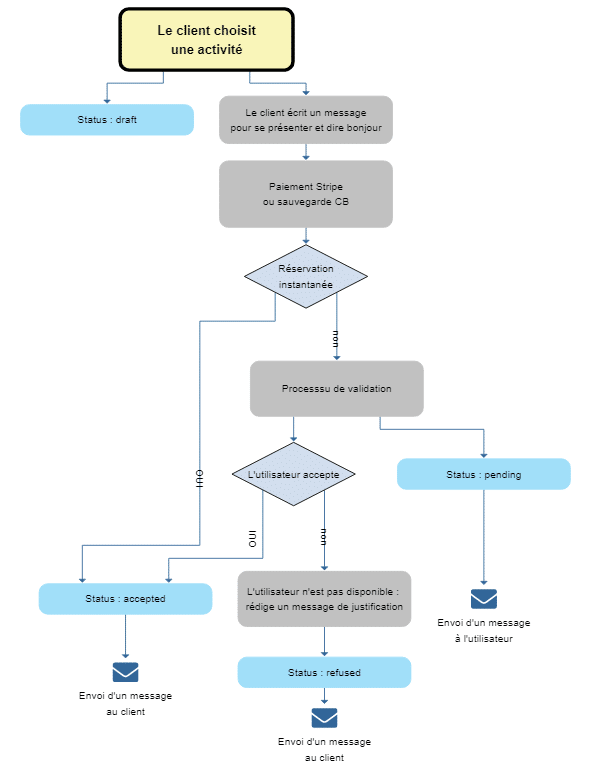
La maquette grise est composée de flowcharts. Elle répond à la question : « Que se passe-t-il si mon utilisateur… ? » Elle aide à reconstituer chaque étape du parcours utilisateur. Les flowcharts permettent de mettre en place des scénarios utilisateurs qui prévoient l’enchaînement des composants.
Voici un exemple de flowchart :

Évaluer la charge de travail des utilisateurs
Il existe différents types d’utilisateurs qui auront une charge de travail plus ou moins importante :
👥 L’utilisateur anonyme : il découvre l’application, l’objectif est de lui donner envie de l’utiliser.
😃 L’utilisateur client : il cherche à acheter les produits, le parcours panier doit être optimisé.
🤠 L’utilisateur connecté : il crée un compte pour accéder à un service.
😎 L’utilisateur administrateur : il animer, éditer et configurer le site.
🤓 L’utilisateur logué back office : c’est un membre de l’équipe : il travaille sur le site.
La mauvaise évaluation de la charge de travail de vos utilisateurs pourrait mettre en péril votre projet web.
UX design
La maquette grise vous permet de créer des design au service de vos utilisateurs.
Elle vous aide à :
🗸 Vérifier la facilité de compréhension
🗸 Confirmer la facilité d’utilisation
🗸 Concevoir des expériences optimales
Travailler mon message

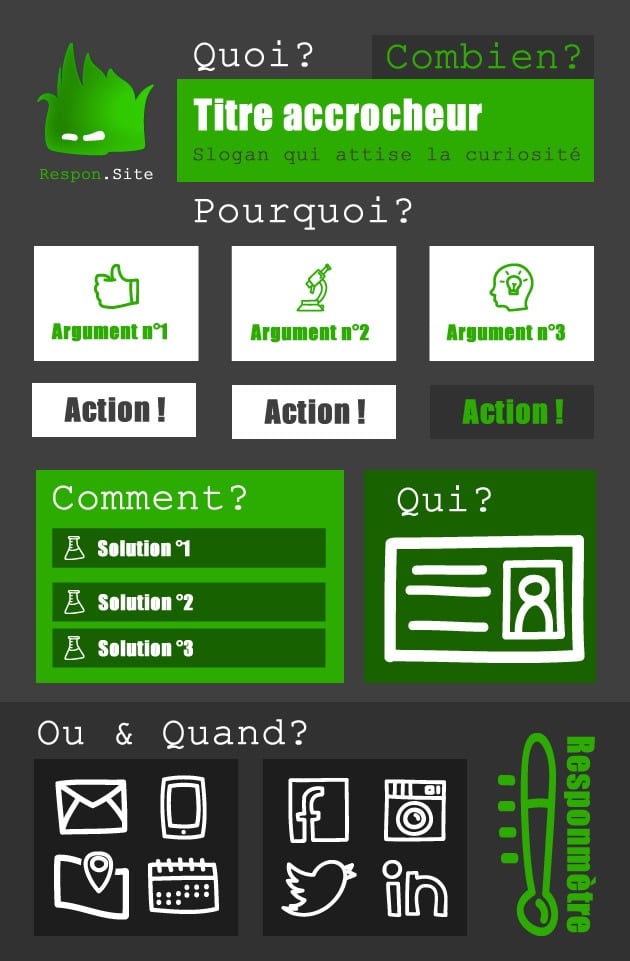
Quelles informations doit on trouver sur une page de site web ?
La maquette grise facilite la conception du message. L’utilisateur doit en un instant les réponses aux questions qui, quoi, comment, pourquoi, combien. Les informations importantes doivent être faciles d’accès. La maquette grise permet de se pencher sur l’expérience utilisateur(UX) et de concevoir un site qui réponde vraiment aux besoins de vos utilisateurs.
☕Conclusion
La maquette grise est l’élément central de notre méthodologie. Elle fait le lien entre le porteur de projet, les développeurs web et les utilisateurs :
👍 Bonne gestion de projet : Assurez une bonne communication entre les équipes.
⌛ Maîtrise du temps : Évaluez le temps nécessaire à l’élaboration de votre projet.
👥 Parcours UX optimal : Améliorez l’expérience utilisateur de vos clients.
La rédaction de cet article fait suite à ma découverte de cet outil qu’est la maquette grise. Elle m’a permis d’avoir une représentation plus visuelle et plus concrète de mes idées avant de passer à l’intégration WordPress. Chaque porteur de projet devrait considérer la réalisation de la maquette grise comme une étape clé de la mise en place de son projet web car elle permet un réel gain de temps.
Kimberley Thisme
Vous allez adorer !
- 🛡️ Mettre son site en conformité RGPD sans sacrifier la performance : mythe ou méthode ?

- Matomo ou GA4 : comment choisir la bonne solution analytics pour votre projet web



- Comprendre le RGPD : vos obligations expliquées simplement pour mieux piloter vos projets



- CMP RGPD : comment éviter les fausses conformités et les vrais ennuis ?