Formateur chez EVOGUE
Que vous débutiez votre projet de zéro, ou que vous désiriez optimiser les performances d’un site WordPress déjà existant, voici comment faire, sans coder une seule ligne. Vous allez pouvoir le rendre efficient tout en améliorant son empreinte environnementale, rapidement. Voyons ensemble comment !
👌 Ok… mais pourquoi au fait ?
Vous allez pouvoir « booster » votre site en terme de performances pures (SEO friendly) mais aussi contribuer à assainir le web d’une pollution probablement encore plus inutile qu’ailleurs.
Néanmoins, il vous sera difficile si vous optimisez un site déjà existant, d’atteindre les niveaux de « propreté » d’un site bâti sur un thème optimisé dès le début. Cependant, le peu que vous ferez contribuera fortement à améliorer la situation du Net. Je tiens à souligner que cette optimisation s’est faite sans une seule ligne de code de ma part, c’est donc à la portée de beaucoup d’entre vous.
Tout mon travail a été basé sur l’optimisation de deux sites: Wexample (bien né, attentif à son empreinte carbone) et mon Portfolio, plutôt pas bien né, mais que j’ai réussi à faire basculer du bon côté.
Maintenant que vous savez pourquoi, nous allons voir comment !
🔧 Les outils d’audits de site web
A chaque étape (ajout/ suppression d’un plugin), j’ai mesuré différents indices grâce à plusieurs outils pour vérifier que mes interventions allaient dans le bon sens.
👉 Outils d’audits axés éco-conception:
- GreenIt Analysis (extension à ajouter à Firefox ou Chrome, utilisable via la console du navigateur, touche F12 de votre clavier pour ouvrir cette dernière).
- Ecograder
- Website Carbon
👉 Outils d’audits de performances pures:
J’en ai utilisé d’autres (PageSpeed Insights, Ecometer), mais de manière moins systématique.
👉 Calculer l’empreinte environnementale des sites web : guide complet et outils gratuits.
🎨 Choisir le bon thème
C’est la première étape, nécessaire: partir d’une base saine !
GreenIt recommande sur son site le thème Susty et le loue pour, je cite Frédéric Bordage:
ses mensurations sont impressionnantes de légèreté : 16 Ko (7 Ko compressé) ; 2 requêtes HTTP ; et un DOM constitué de seulement 75 éléments.
Ceci dit, pour l’installer, il vous faudra avoir quelques notions en développement.
Vous en aurez un aperçu en visitant sa page officielle.
Hormis ce thème, celui qui semble emporter l’adhésion de tous (peut-être un effet de mode aussi, chacun reprenant les propos de l’autre, comme moi en ce moment) c’est GeneratePress.
L’analyse qui m’a semblé la plus claire et complète a été réalisée par NovoMedia.
Voici le chapitre où apparaît le test comparatif.
On y retrouve GeneratePress, mais aussi d’autres thèmes qui reviennent souvent (tels que Neve, Astra, OceanWP etc…).
Voici sa liste détaillée, ainsi que les liens vers les pages officielles ou les démos pour faciliter vos choix et tests:
👉 Liste des thèmes WordPress optimisés

Mai Reach
Performances*:
DOM Complexity : A (254)
CSS Complexity : A (981)
PSI speed index desktop : 0.9s
Mobile first: Oui
Monochrome
Performances*:
DOM Complexity: A (262) CSS Complexity: B (1610) PSI speed index desktop: 1s Mobile first: Non


Generate Press
Performances*:
DOM Complexity : A (381)
CSS Complexity : A (975)
PSI speed index desktop : 0.6s
Mobile first : Non
💸 Version gratuite
💶 Version payante
Astra
Performances*:
DOM Complexity : A (334) CSS Complexity : B (1546)
PSI speed index desktop : 0.6s
Mobile first : non


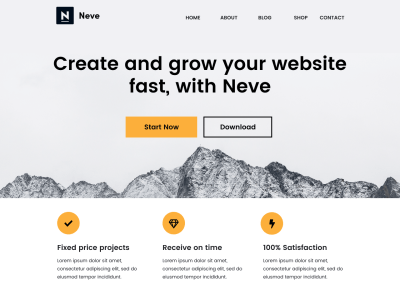
Neve
Performances*:
DOM Complexity : A (400)
CSS Complexity : A (1113)
PSI speed index desktop : 0.5s
Mobile first : Oui
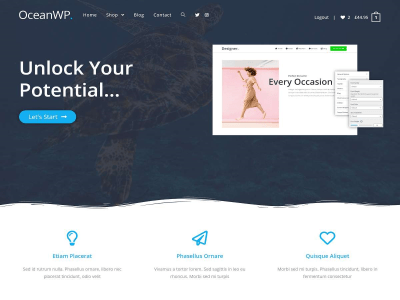
OceanWp
Performances*:
DOM Complexity : A (543)
CSS Complexity : D (3590)
PSI speed index desktop : 1.2s
Mobile first : Non
💸 Version gratuite
💶 Version payante


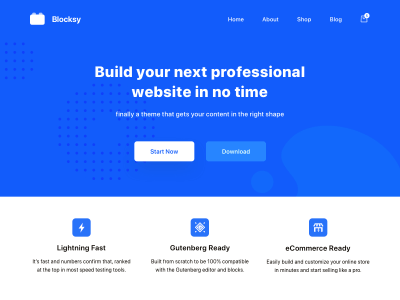
Blocksy
Performances*:
DOM Complexity : A (372)
CSS Complexity : C (2019)
PSI speed index desktop : 0.8s
Mobile first : Non
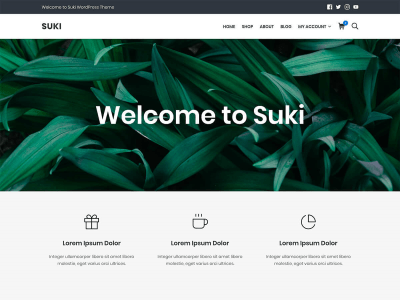
Suki
Performances*:
DOM Complexity : A (367)
CSS Complexity : A (1047)
PSI speed index desktop : 0.6s
Mobile first : Oui


📜 Méthodologie pour tester les plugins
Maintenant que votre thème est mis en place, passons à l’étape d’ajout de plugins.
👉 Auditez votre thème
Au préalable, testez les performances de votre thème avec les outils d’audit de la liste. Cela vous permettra de mieux cibler les points à améliorer, et surtout de vérifier si les plugins (pour les caches/ fichiers comme pour l’optimisation d’images) que vous allez ajouter ont été utiles, bien paramétrés etc …
👉 Auditez vos réglages
Concernant cet aspect, il vous faudra vraiment tout tester, car toutes les configurations (thèmes) ne vont pas nécessiter les mêmes actions.
Par exemple, pour Wexample j’ai combiné Fast Velocity Minify et Autoptimize (plugins que vous retrouverez dans la liste ci-dessous) pour encore améliorer les résultats. Inversement, cette combinaison a été néfaste pour mon Portfolio. Ses performances ont été amoindries. Je n’ai donc gardé que Fast Velocity Minify
Il en a été de même pour les plugins d’optimisation d’images. J’ en ai utilisé moins pour Wex, qui n’en avait pas autant besoin pour atteindre des indices déjà très performants. Je n’utilise que ce dont j’ai besoin (les outils d’audit vont en tenir compte).
👉 Visualisez vos réglages
Soyez méthodiques et donc patients durant ce processus, avec une recommandation de taille (c’est du vécu 😉 TESTEZ SUR DIFFÉRENTS NAVIGATEURS ! (Chrome, FF, Safari… même Edge… je plaisante 😄) surtout lorsque vous paramétrerez les options qui vous seront proposées (CSS, JS, JQuery, le Lazy Load des images etc…)
Vérifiez régulièrement vos headers, footers, accordéons, sliders etc… tout ce qui pourra être impacté ! Visualisez progressivement les modifications côté Front (l’interface que verra votre utilisateur, sur son navigateur), de manière à pouvoir revenir en arrière (à la précédente configuration qui donnait de bons résultats), plutôt que de devoir tout reprendre à zéro.
Voici une liste des différents plugins que j’ai testé, bien évidemment pas tous conservés (ils font partie des plus téléchargés, régulièrement mis à jour, c’est important pour la sécurité de votre site ?).
🚀 Les plugins pour la gestion des caches et l’optimisation des fichiers
W3 Total Cache (gratuit et pro)
Le plus apprécié d’entre eux (et probablement le plus complet), car il permet de combiner différentes fonctionnalités.
Il optimise les fichiers, gère le cache ainsi que la compression Gzip.
NovoMedia l’utilise, et Kinsta a rédigé un tutoriel pour le configurer (plutôt utile car un peu ardu à régler la première fois).
WP-Optimize (gratuit et pro).
Très utilisé aussi, car il combine diverses fonctionnalités (certaines n’étant disponibles qu’avec la version Premium).
Il nettoie la base de données, le cache, la compression d’images ainsi que leur chargement en Lazy Load. Il optimise aussi les fichiers CSS et JS (Minify et Combine).
Concernant les deux précédents plugins, je les ai testés, mais je ne les ai pas conservés. Je n’ai pas été convaincu par les résultats des audits que j’ai effectué juste après (probablement dû à de mauvais réglages de ma part).
WP Fastest Cache (gratuit et pro).
Parmi les plus connus, il est rapide à paramétrer. Il combine les fonctionnalités Cache, Minify, Combine, Gzip.
Je l’ai testé, mais je ne l’ai pas conservé malgré des résultats significatifs auprès des outils d’audits.
Autoptimize (gratuit et pro).
Il a donné de bons résultats, en plus d’être facile à paramétrer. Je l’ai conservé pour Wexample.
Fast Velocity Minify (gratuit).
Lui aussi est facile à paramétrer. C’est celui que j’ai conservé pour les deux sites. Il a donné les résultats les plus probants concernant l’optimisation des fichiers JS et CSS (avec ma configuration, et c’est vraiment pour cet aspect que je l’ai conservé, au détriment d’un WP Fastest Cache).
Il offre les mêmes fonctionnalités que ses prédécesseurs, hormis que W3 Total Cache gère aussi le nettoyage de la base de données.
Amp (gratuit et pro).
Il est spécialisé dans l’optimisation pour mobiles. Testé mais non conservé car mes perfs pour ces appareils, déjà bonnes, n’ont pas significativement augmenté après l’activation de ce plugin.
Pour être plus précis, j’ai laissé ses paramètres réglés sur « Basic » (en plus de quelques petits regalges supplémentaire, il faut aussi le relier a son Google Analytics). Cependant il permet aussi de faire des réglages avancés (en version gratuite) bien plus amples (nouvelle interface qui s’ouvre, longue à explorer et très touffue).
Les deux prochains plugins que j’ai testé et conservé dans cette catégorie, viennent compléter Fast Velocity Minify.
Enable Gzip Compression (gratuit).
Il ne nécessite aucun réglage hormis l’activer dans son onglet.
Fast Velocity Minify semble gérer cet aspect, mais activer Enable Gzip Compression a donné des résultats significatifs (sur mon Portfolio) avant et après (faites le test, sur Gtmetrix par exemple).
Par contre sur Wexample, aucun effet après activation, je l’ai donc désinstallé.
Advanced DB Cleaner (gratuit et pro).
Il est très rapide à prendre en main. Ne demande qu’à faire une sauvegarde de sa Base de données au préalable (avec le plugin UpdraftPlus, par exemple) avant de procéder à son nettoyage.
👉 Les meilleures associations de plugins WordPress.
🎨 Les plugins pour la gestion des images (et médias en général)
La liste des plugins suivants vous aidera à optimiser les médias présents sur votre site.
Ils vont modifier leur temps de chargement (Lazy Load des images, vidéos, iFrames), leur « retaillage/re-sizing » (des images) pour éviter que ce soit le navigateur qui le fasse (ce qui aura pour effet immédiat d’amoindrir vos scores sur les outils d’audit, et in fine votre SEO).
Certains peuvent se combiner, d’autres pas (vous aurez un avertissement clair en ce sens sur votre tableau de bord WP), et dans d’autre cas il sera inutile de les empiler (pensez donc à les désinstaller une fois vos tests terminés).
Comme précédemment, je vais commencer par ceux que j’ai testé, mais non conservé. Tous sont très téléchargés, constamment mis à jour.
Lazy Loader (gratuit).
Autre incontournable, il est utilisé exclusivement pour le lazy loading. Je n’ai pas été convaincu par les résultats.
a3 Lazy Load (gratuit).
C’est celui que j’ai conservé. Il ne va gérer que le chargement, vous devrez donc le coupler avec d’autres plugins pour les autres améliorations.
Son interface est assez simple, avec différentes fonctionnalités à activer ou non. Pensez à vérifier sur différents navigateurs, certaines options pourraient trop ralentir leur chargement … elles n’apparaîtront jamais ?.
reSmush.it (gratuit).
Pour optimiser et compresser mes images, c’est celui que j’ai conservé pour Wexample et mon Portfolio. Il n’impose pas de limite concernant le nombre d’images que vous voudrez optimiser. Son interface est vraiment minimaliste, vous verrez au premier coup d’œil tout ce qu’il vous sera possible de faire, de paramétrer etc…
🔄 Convertissez vos images en .webp
Les quatre prochains plugins sont à ranger dans une catégorie spécifique; ceux qui convertissent les images au format .jpeg et .png vers du .webp (format créé par Google pour compresser sans perdre en qualité, et donc gagner en temps de chargement).
WordPress refuse pour l’instant de télécharger une image sous ce format vers sa bibliothèque. J’imagine que cet aspect sera corrigé tôt ou tard, mais d’ici là, pour pouvoir diffuser du .webp il vous faudra utiliser un de ces plugins.
ShortPixel Image Optimizer (gratuit et pro).
Il figure parmi les plus utilisés. En plus du webp, il optimise et compresse vos images.
Imagify (gratuit et pro).
De même que ShortPixel, il optimise et compresse les images. Il est très apprécié.
Optimole
Le seul que je n’ai pas testé (et que je testerai probablement assez vite). Il pourrait représenter une solution pour tout gérer (lazy loading, optimisation taille, compression et webp).
Le site de Kinsta a fait un tutoriel s’il vous semble ardu à prendre en main.
WebP Express (gratuit).
C’est celui que j’ai conservé. Car en plus de donner de bons résultats, c’est le seul qui convertisse les images sans restriction de nombre.
Avec Imagify et ShortPixel vous devrez créer un compte (gratuit) pour pouvoir les activer. Et une fois votre crédit gratuit épuisé, vous devrez passer à la version payante.
Si vous n’en avez que quelques dizaines, vous n’aurez pas à vous soucier de cela, mais au-delà …
☕ Pour conclure !
Au final, je vous dirais que cette optimisation ne devrait pas vous prendre beaucoup de temps. Mais gardez en tête qu’il vous faudra être méthodiques et patients lors de la phase de tests SUR DIFFÉRENTS NAVIGATEURS ! 😄
Pour ma part, je me suis immergé (avec bonheur) dans ce nouvel environnement depuis moins d’un mois. C’est une tâche à laquelle nous devrons tous nous plier progressivement. On nous a bien appris, enfants, à ne pas laisser l’eau du robinet couler en abondance pendant qu’on se lave les mains. Je n’utilise que ce dont j’ai besoin !
Réduire l’empreinte carbone d’un site ressemble un peu à ça. Rien de plus, rien de moins. Je vais faire attention à ce que j’utilise pour concevoir mon WP, l’optimiser, et mon site ne s’en portera que mieux.
J’avais dit dans mon introduction que mon Portfolio était « mal né ». Désormais, j’ai ma petite liste de thèmes « sains » et ils seront inévitablement mon point de départ pour tout nouveau projet sur WordPress.
Avec Carole Lavocat (ma cheffe de projet 😎) nous avions pour ambition de donner quelques clés aux porteurs de projets WordPress (débutants) pour optimiser leurs sites WP. J’espère y être arrivé avec ce tutoriel ?. Si vous voulez contribuer à l’améliorer, ou poser des questions, n’hésitez pas utiliser les commentaires.
Ce sujet vous a plu, mais vous avez encore des questions sans réponses. N’hésitez pas à commenter cet article, je serai ravie de vous répondre.